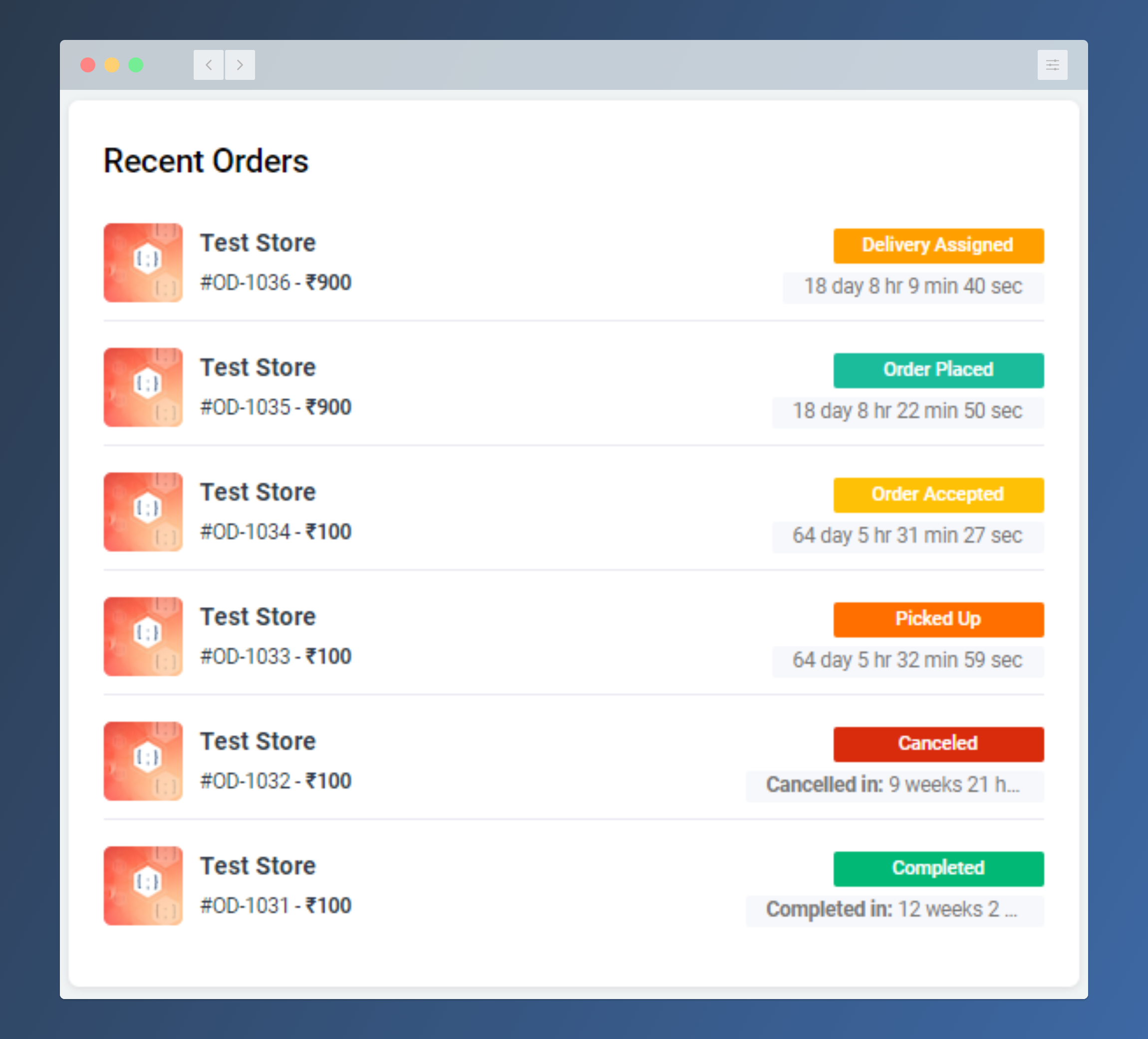
Here, we'll demonstrate how to use custom CSS to change the background and text colors for the order status.

- Inspecting the element will reveal the Class ID.
- Change the background and text colors according to your preferences by changing the color scheme.
- Order Placed
.badge-color-1 {
color: #fff!important;
background-color: #ff6f00!important;
}- Order Accepted
.badge-color-2 {
color: #fff!important;
background-color: #ff6f00!important;
}- Delivery Assigned
.badge-color-3 {
color: #fff!important;
background-color: #ff6f00!important;
}- Order Picked Up
.badge-color-4 {
color: #fff!important;
background-color: #ff6f00!important;
}- Order Completed
.badge-color-5 {
color: #fff!important;
background-color: #ff6f00!important;
}- Order Cancelled
.badge-color-6 {
color: #fff!important;
background-color: #ff6f00!important;
}- Copy the code, then paste it into the following locations: Admin Panel > Settings > All Settings > Custom CSS > Admin Custom CSS.
- For changes to take effect, refresh the page after clicking Save Settings.



